Julian Grey Actor Website

Julian Grey Website Design
Website Design, Development and Content Editing for actor Julian Grey
SERVICES PROVIDED
- Selected a WordPress theme to fit with Julian Grey’s brand (based on work he’s done and would like to do moving forward)
- Domain name and web host setup – purchased domain, set up web hosting account, and set up email.
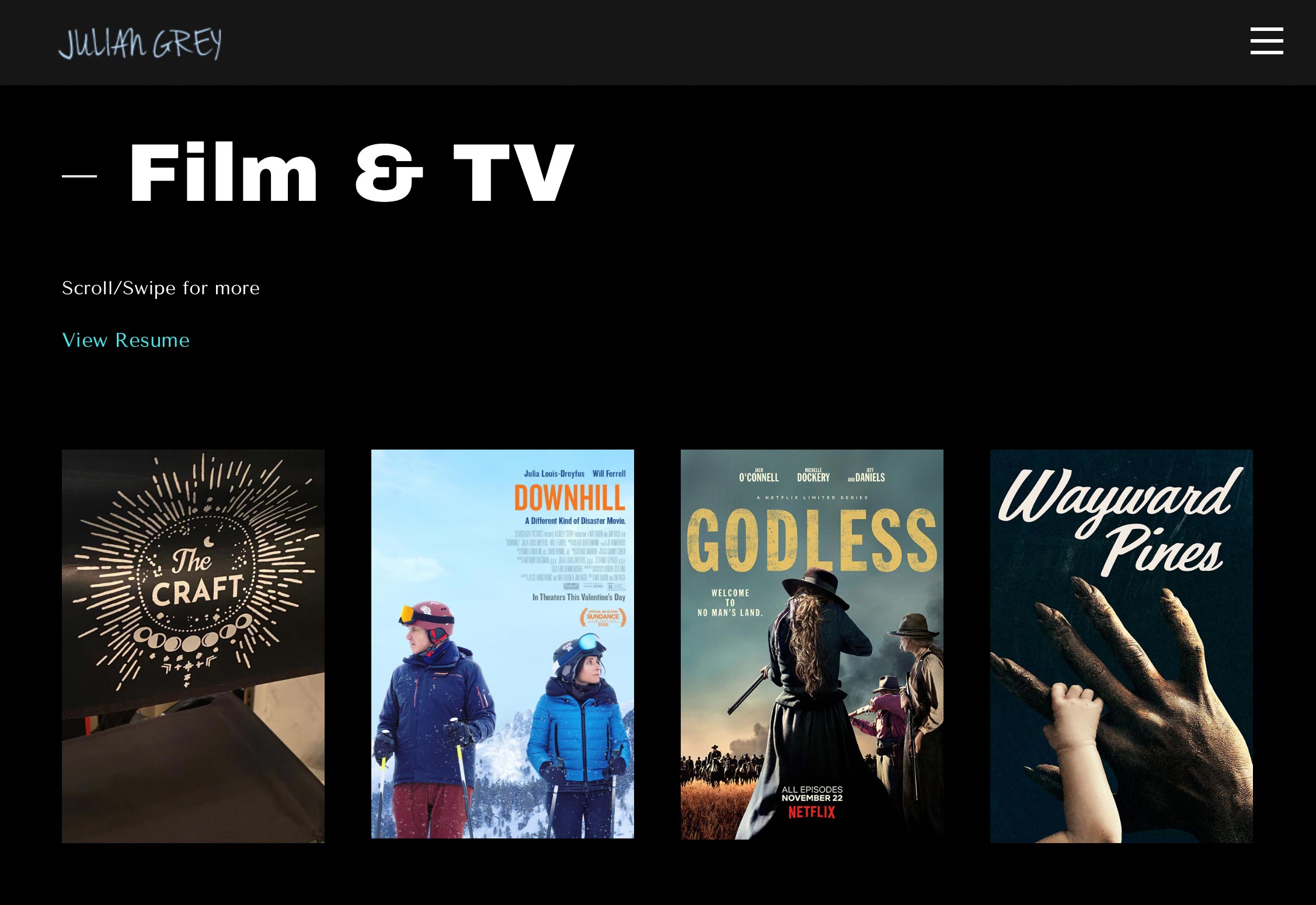
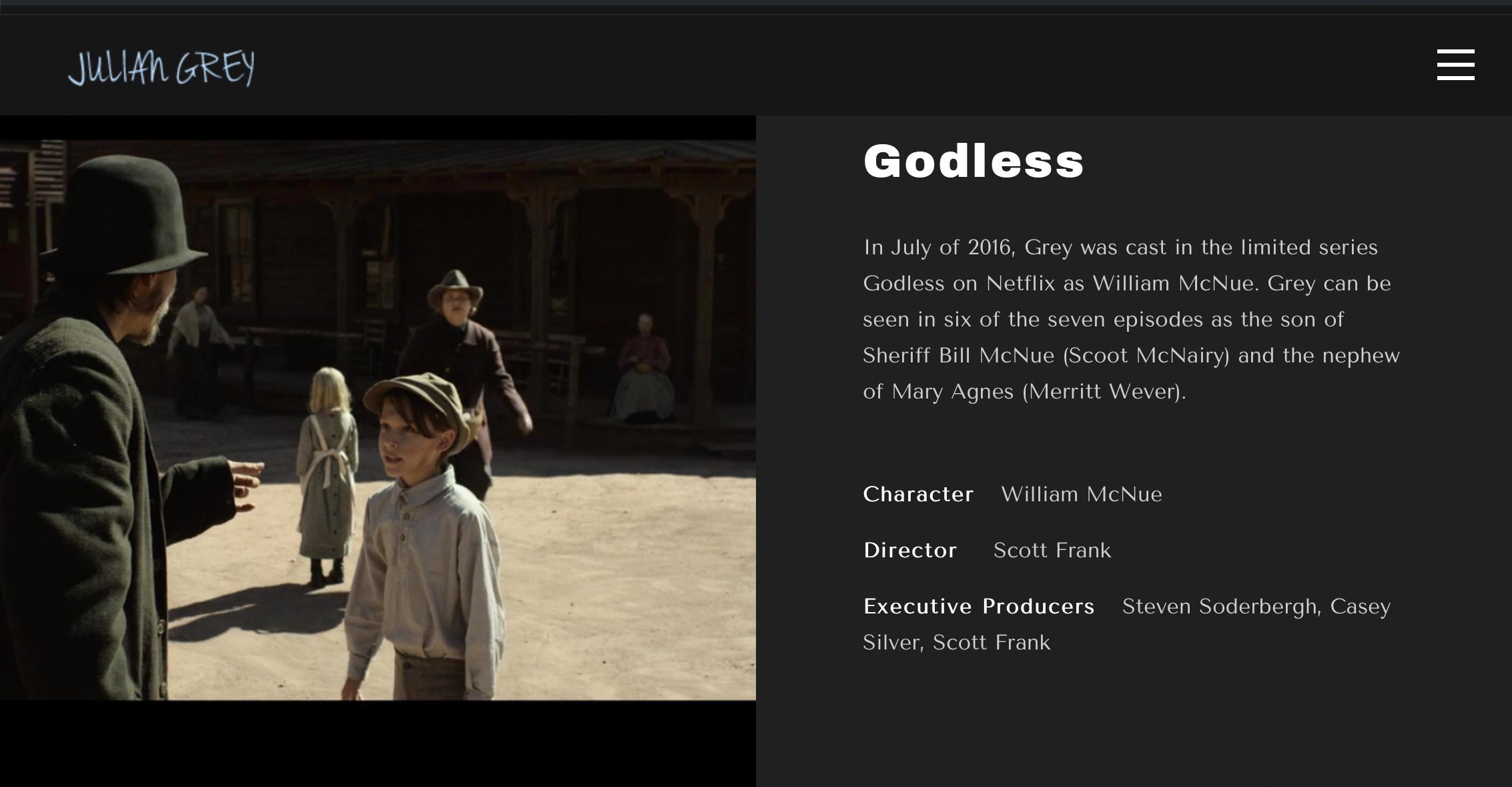
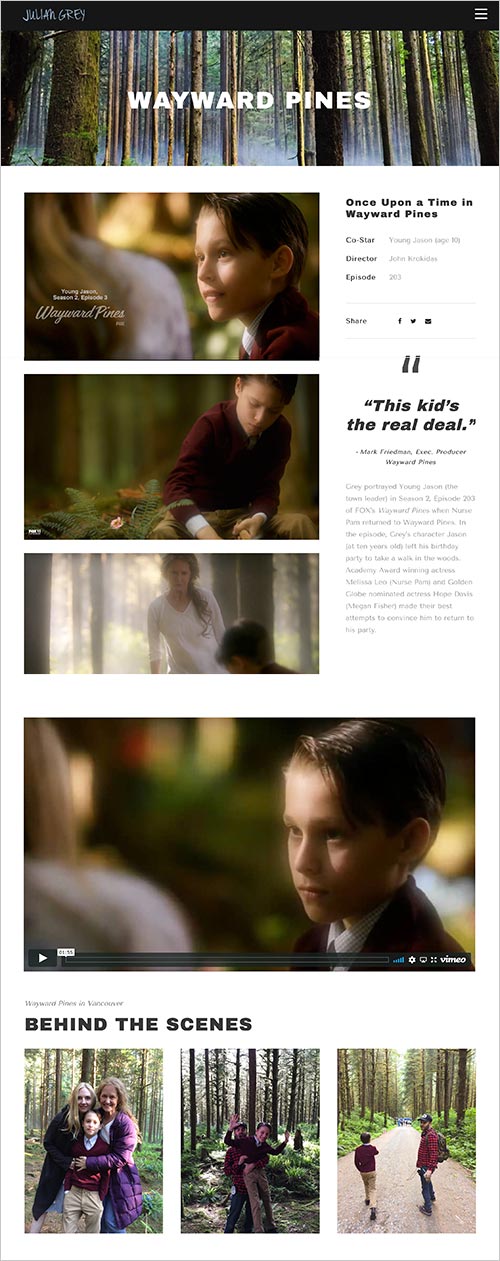
- Project pages – Customized pages for each project (ex. Godless, Wayward Pines) with links to project specific image galleries, trailers, and reels.
- Image Galleries – Gathered both Behind the Scenes images (from Julian) and created stills from the Films and TV Shows he’s worked on.
- Contact form
- Writing – Wrote and edited all content on website. Pulled quotes from social media and press.
- Press – created a Press section and sourced all press. Decided which articles were best to add to the website and edited for content.
- Search Engine friendly and Secure – Customize WordPress and content to ensure search engine friendly and also that website is secure and less likely to be hacked.
- Resume timeline page – Designed timeline for Julian’s resume. Page also includes a short bio with links to current headshots
Additional services provided
- Photography session – photos used throughout the website, on social media, for news articles, and as headshots.
- Social Media Design – Set up Twitter and Instagram accounts and designed graphics. Integrated social media with website.
- Bio – wrote bio
- IMDb update – Updated bio and images and added links to social media and website.
- Video Editing – procured scenes, edited and added to website
- Wrote press release pitch to reporters for The Craft 2020 movie release – on Deadline here

Projects section

Project description layout

One of several layouts for a project page

Website on phone

Mobile view of Navigation

Mobile View of News
